Esurance
Quick Quote Auto Insurance
Product Design, UX, Visual Design & Illustration
For existing customers, Esurance wanted to streamline the process of shopping and purchasing auto insurance by pre-populating data from the DMV and other public databases.
Customers were having problems buying auto insurance, as the process existed of navigating 32 screens. They often needed to call the company to complete the purchase, which was unacceptable to both customers and the business. There were also significant engineering issues, that needed to be resolved, to provide the best possible experience for users.
I identified, documented, and presented these to the product manager, together we worked on the business case, working firstly with the engineering lead, then the executive team to get additional resources so that these could be addressed.
Through prudent UX planning, we were able to reduce the number of screens from thirty-two to ten, with further reductions in subsequent releases.

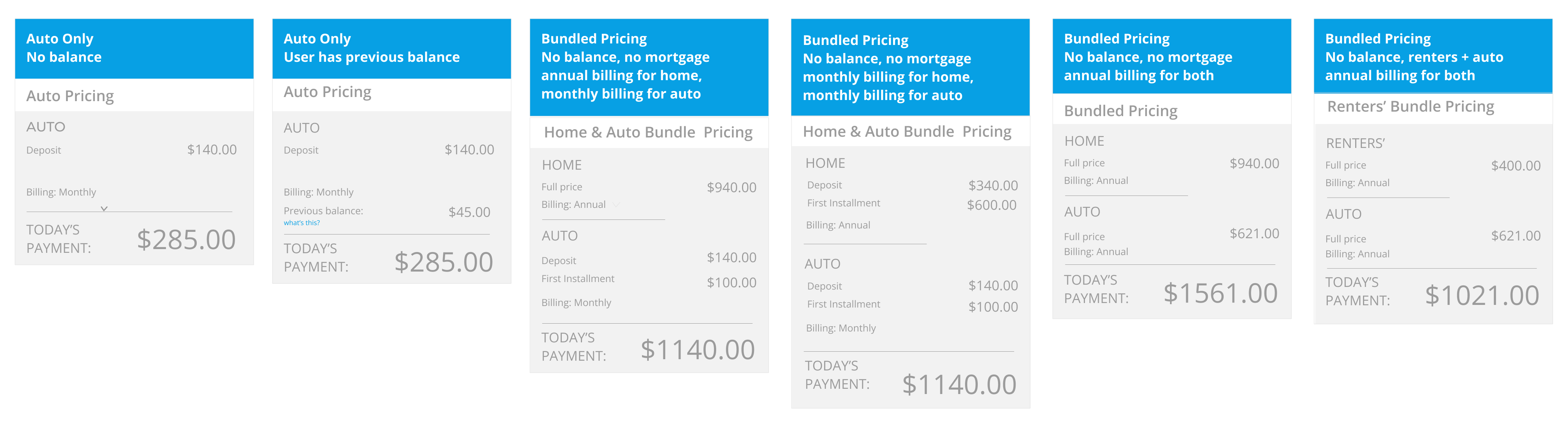
Lo-Fi Checkout Variations
Showing the different possibilities for the checkout area depending on which coverage users chose.

Lo-Fi Checkout Steps
Insurance is a highly nuanced product with lots of edge cases, which were sometimes necessary to resolve.
Showing a use case exploration for when the user has bundled home and auto insurance. If they have a mortgage, they need to use a different payment method for both products.

