Overview
Tarides' goal is to empower developers, communities and organisations to adopt OCAML as their primary programming language by providing training, expertise and development services. I worked on two sites; the Tarides company site and the OCAML language site.
The Problem
Business CEOs and CTOs did not appreciate that OCAML is a viable programming language for business.
In addition, learning resources for OCAML were poorly organised, which was created an impediment to adopting the language.
My Role
As the sole UX/UI designer, I worked closely with stakeholders, such as a technical writer and product owner to better understand and uncover problems. I conducted interviews with developers at different levels of experience with OCAML to understand the different learning paths. Previous research had been conducted to understand executives' opinions of OCAML.

Understanding User Types Through Information Sorting
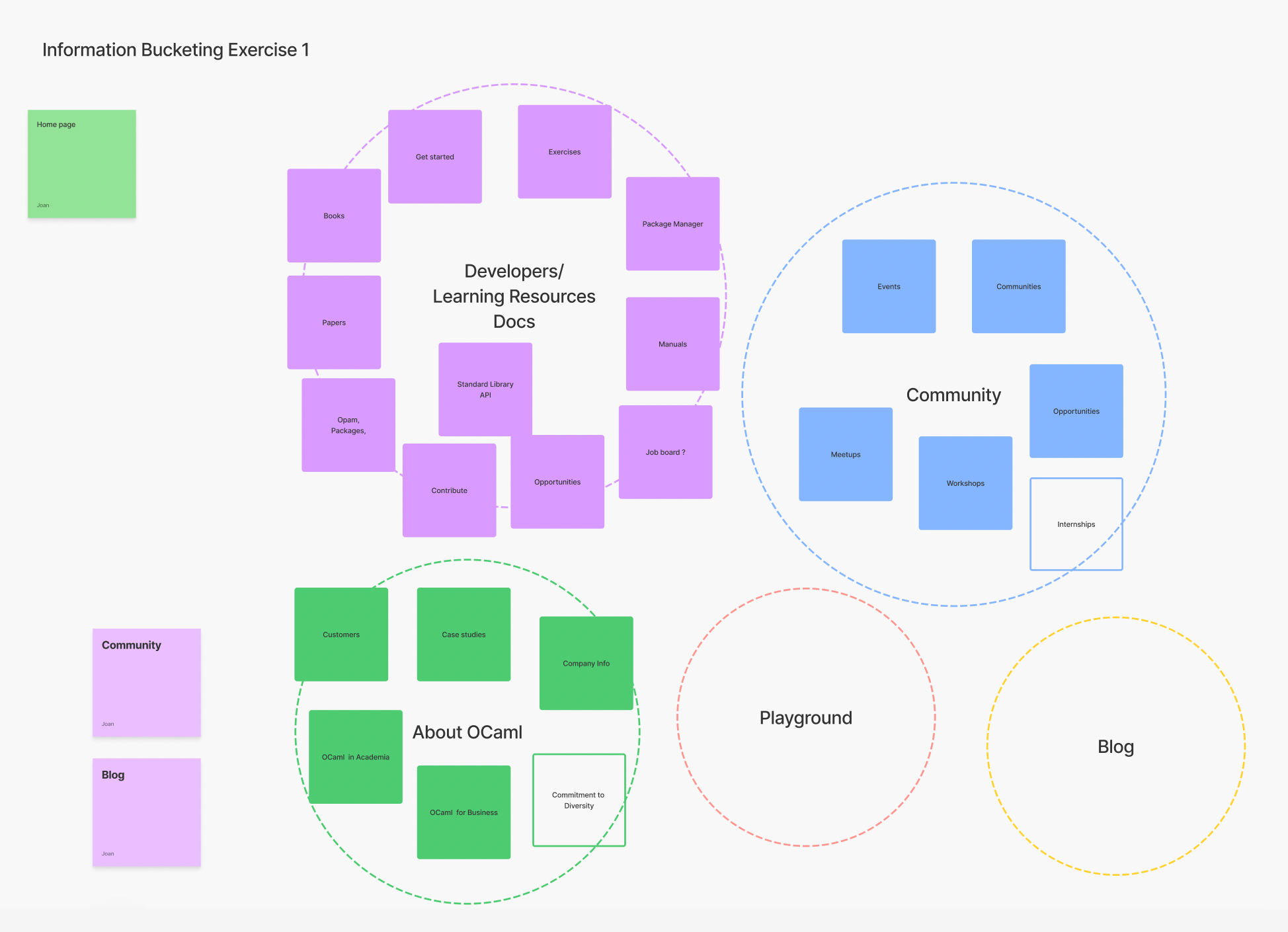
The OCAML site is a knowledge site for learning the OCAML language.
The information was not organized in a way that would allow users to find information at the right level.
I conducted a sorting exercise with the CTO, engineers and the content owner to clarify and organize the content into streams for different levels of users, from beginners to advanced programmers.
Key Learnings
3 User Types Identified:
1. Students of OCAML
Who want a step by step approach to learn OCAML.
2. Current OCAML Users
Who want a step by step approach to learn OCAML.
3. The OCAML Curious
CEOs and CTOs who might want to consider using OCaml (& Tarides) for their business/organization.

Improve the Content Structure for Tarides Website
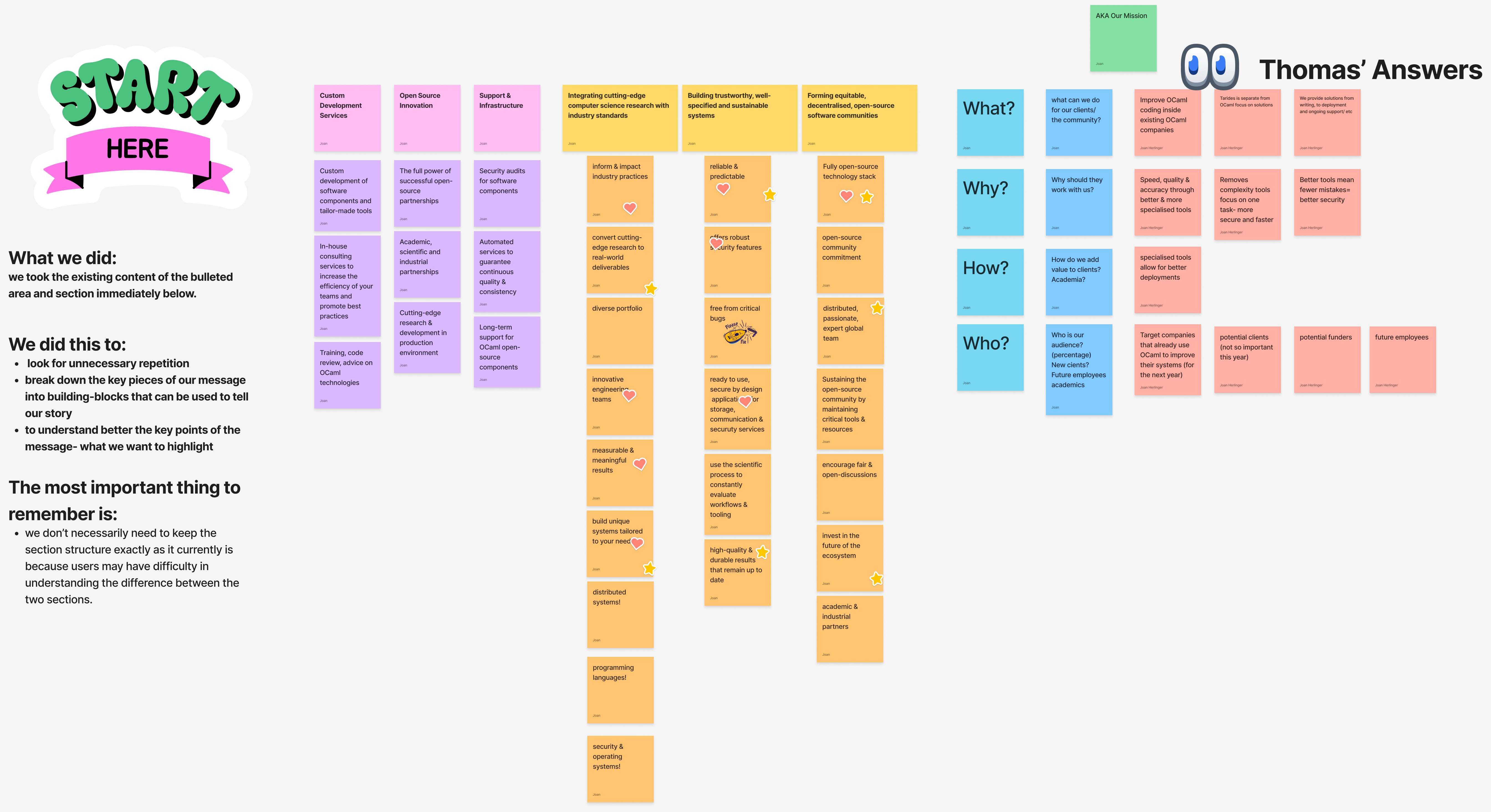
Since Tarides has both a business and an educational function, A lot of my efforts were for defining and iterating on user experience practices, to improve business and user outcomes, both internally and externally.
I conducted a workshop to understand and simplify web content language, so that was easier for a wider audience to understand, and so that we could bucket our messaging more effectively. The participants included the content writer and the CTO.

Process
In order to better address the commercial purpose of the Tarides website, it was necessary to do some UX/UI work on the Tarides website to make it suitable for their audience, which includes CEOs and CTOs who may want to hire Tarides consultants, business investors and journalists, as well as functional programmers who are interested in employment opportunities.
The focus of this work was primarily User Interface design. I produced three variations of the home page hero design, as well as some animated and parallax explorations.






